YONZMAK
Minggu, 22 September 2013
DISCLAIMER YONZMAK
Disclaimer for YONZMAK
If you require any more information or have any questions about our site's disclaimer, please feel free to contact us by email at http://anonymous-zmak.blogspot.com/2013/09/disclaimer-yonzmak.html.Disclaimers for anonymous-zmak.blogspot.com:
All the information on this website is published in good faith and for general information purpose only. anonymous-zmak.blogspot.com does not make any warranties about the completeness, reliability and accuracy of this information. Any action you take upon the information you find on this website (anonymous-zmak.blogspot.com), is strictly at your own risk. anonymous-zmak.blogspot.com will not be liable for any losses and/or damages in connection with the use of our website.From our website, you can visit other websites by following hyperlinks to such external sites. While we strive to provide only quality links to useful and ethical websites, we have no control over the content and nature of these sites. These links to other websites do not imply a recommendation for all the content found on these sites. Site owners and content may change without notice and may occur before we have the opportunity to remove a link which may have gone 'bad'.
Please be also aware that when you leave our website, other sites may have different privacy policies and terms which are beyond our control. Please be sure to check the Privacy Policies of these sites as well as their "Terms of Service" before engaging in any business or uploading any information.
Consent
By using our website, you hereby consent to our disclaimer and agree to its terms.Update
This site disclaimer was last updated on: Saturday, September 21st, 2013· Should we update, amend or make any changes to this document, those changes will be prominently posted here.
PRIVACY POLICY YONZMAK
Privacy Policy for YONZMAK
Jika Anda memerlukan informasi lebih lanjut atau memiliki pertanyaan tentang kebijakan privasi kami, jangan ragu untuk menghubungi kami melalui email di http://anonymous-zmak.blogspot.com/2013/09/privacy-policy-yonzmak.html.Di anonymous-zmak.blogspot.com kita mempertimbangkan privasi dari pengunjung kami adalah sangat penting. Dokumen kebijakan privasi ini menjelaskan secara rinci jenis informasi pribadi yang dikumpulkan dan dicatat oleh anonymous-zmak.blogspot.com dan bagaimana kita menggunakannya.
Log Files
Seperti banyak situs Web lain, anonymous-zmak.blogspot.com yang menggunakan Log Files. File-file ini hanya log pengunjung ke situs - biasanya sebuah prosedur standar untuk perusahaan hosting dan sebagian hosting analisis services. Informasi dalam file log meliputi protokol internet (IP) alamat, jenis browser, Internet Service Provider (ISP), tanggal / waktu cap, merujuk halaman / keluar, dan mungkin jumlah klik. Informasi ini digunakan untuk menganalisis kecenderungan, mengelola situs, melacak gerakan pengguna di sekitar lokasi, dan mengumpulkan informasi demografis. Alamat IP, dan lain informasi tersebut tidak terkait dengan informasi yang pribadi.
Cookies and Web Beacons
anonymous-zmak.blogspot.com menggunakan cookies untuk menyimpan informasi tentang pengunjung preferensi, untuk merekam informasi pengguna tertentu pada halaman mana akses pengunjung situs atau kunjungan, dan untuk personalisasi atau menyesuaikan konten halaman web kami berdasarkan pengunjung tipe browser atau informasi lain yang mengirimkan pengunjung melalui mereka Browser.
DoubleClick DART Cookie
→Google, sebagai vendor pihak ketiga, menggunakan cookies untuk menayangkan iklan di anonymous-zmak.blogspot.com.
→ Google menggunakan cookie DART memungkinkan untuk menampilkan iklan kepada pengunjung situs kami berdasarkan kunjungan mereka ke anonymous-zmak.blogspot.com dan situs lainnya di Internet.
→ Pengguna dapat membatalkan penggunaan cookie DART dengan mengunjungi iklan Google dan kebijakan privasi jaringan konten di URL berikut - http://www.google.com/privacy_ads.html
Our Advertising Partners
Beberapa partner periklanan kami mungkin menggunakan cookies dan web beacon di situs kami. Mitra iklan kami meliputi .......
Anda dapat berkonsultasi daftar ini untuk menemukan kebijakan privasi untuk masing-masing mitra iklan anonymous-zmak.blogspot.com.
server iklan pihak ketiga hese atau jaringan iklan dengan menggunakan teknologi iklan masing-masing dan link yang muncul di anonim-zmak.blogspot.com dan yang dikirim langsung ke browser Anda. Mereka secara otomatis menerima alamat IP anda ketika hal ini terjadi. Teknologi lainnya (seperti cookies, JavaScript, atau Web Beacon) juga dapat digunakan oleh jaringan iklan pihak ketiga situs kami untuk mengukur efektivitas kampanye iklan mereka dan / atau untuk personalisasi konten iklan yang Anda lihat di situs.
anonymous-zmak.blogspot.com tidak memiliki akses ke atau kontrol atas ini cookie yang digunakan oleh pihak ketiga pemasang iklan.
Third Party Privacy Policies
Anda harus berkonsultasi dengan kebijakan privasi masing-masing dari server iklan pihak ketiga untuk informasi lebih rinci tentang praktek-praktek mereka serta untuk mendapatkan petunjuk tentang cara memilih dari praktek tertentu. anonymous-zmak.blogspot.com's privacy policy tidak berlaku untuk, dan kita tidak dapat mengontrol kegiatan, pengiklan lain atau situs web. Anda dapat menemukan daftar lengkap dari privacy policies dan link mereka di sini: Privacy Policy Links.
Jika Anda ingin menonaktifkan cookie, Anda dapat melakukannya melalui individu pilihan browser. Informasi lebih lanjut tentang cookie manajemen khusus dengan web browser dapat ditemukan di website masing-masing browser. Apa Itu Cookies?
Children's Information
Kami percaya bahwa sangat penting untuk memberikan perlindungan tambahan bagi anak-anak secara online. Kami mendorong orang tua dan wali untuk menghabiskan waktu online dengan anak-anak mereka untuk mengamati, berpartisipasi dan / atau memonitor dan membimbing aktivitas online mereka. anonymous-zmak.blogspot.com tidak sadar mengumpulkan informasi pribadi dari anak-anak di bawah usia 13. Jika orang tua atau wali percaya bahwa anonymous-zmak.blogspot.com telah dalam database informasi identitas pribadi dari seorang anak di bawah usia 13, silahkan hubungi kami segera (menggunakan kontak dalam paragraf pertama) dan kami akan menggunakan upaya terbaik kami untuk segera menghapus informasi tersebut dari catatan kami.
Online Privacy Policy Only
Kebijakan privasi ini berlaku hanya untuk aktivitas online kami dan berlaku bagi pengunjung ke situs kami dan mengenai informasi bersama dan / atau dikumpulkan di sana. Kebijakan ini tidak berlaku untuk setiap informasi yang dikumpulkan offline atau melalui saluran lain selain situs ini.
Consent
Dengan menggunakan situs kami, anda dengan ini menyetujui kebijakan privasi dan setuju dengan ketentuan-ketentuannya.
Update
Kebijakan Privasi ini terakhir diperbaharui pada: Minggu, 22 September, 2013. Kebijakan Privasi Online Situs Disetujui
Haruskah kita memperbaharui atau membuat perubahan kebijakan privasi kami, perubahan tersebut akan diposting di sini.
CARA TERBARU MEMBUAT APLIKASI UPDATE STATUS VIA SENDIRI
Hai sobat, kali ini YONZMAK akan memberi tahu
CARA TERBARU MEMBUAT UPDATE STATUS FACEBOOK VIA / MELALUI NAMA SENDIRI. Ya udah, langsung aja di coba yuk :)
Cara Terbaru Membuat Update Status Facebook Via / Melalui Nama Sendiri
1. Masuk ke link ini: Facebook Developers
2. Klik pada tombol "+Create New App"
3. Isikan App Name dengan status via yang kamu inginkan, yang nanti akan menjadi "melalui blablabla" yang lain biarkan kosong, lalu klik "continue" isi Captcha code jika disuruh, lalu klik "continue"
4. Aplikasi kamu sudah jadi, sekarang kamu copy "App id" nya, lalu pindahkan dulu ke notepad agar tidak lupa, lihat gambar:
5. Lanjut, copy link dibawah ini ke address bar browser kamu, lalu ganti yang saya beri warna biru dengan App id kamu tadi
https://www.facebook.com/dialog/feed?app_id=IDKamuDisini&redirect_uri=https%3A%2F%2Fwww.facebook.com&to&display=touch&_rdr
jangan lupa disimpan linknya, jadi nanti kalau mau dipakai tidak ribet lagi :D
6. Selesai, sekarang update status kamu melalui link itu dan status kamu akan ada keterangan "Melalui Aplikasi Kamu Tadi"
sebagai contoh Aplikasi status via buatan saya: Update Status Melalui YONZMAK
dan begini hasilnya:
Demikianlah Tutorial CARA TERBARU MEMBUAT APLIKASI UPDATE STATUS VIA SENDIRI. Sekain dan Terima Kasih.
Sabtu, 21 September 2013
BLACKBERRY MESSENGER UNTUK ANDROID DAN IPHONE
BlackBerry
Aplikasi BlackBerry Messenger (BBM) versi uji coba untuk Android, beredar di internet dan bebas untuk diunduh
Yang ditunggu-tunggu akhirnya datang sudah. BlackBerry secara resmi mengumumkan ketersediaan aplikasi instant messaging populer BlackBerry Messenger untuk platform Android dan iPhone.
"Dengan lebih dari satu miliar ponsel Android, iOS, dan BlackBerry yang beredar di pasaran, dan tidak adanya platform mobile messaging yang sangat dominan, ini benar-benar waktu yang tepat untuk membawa BBM ke pengguna Android dan iPhone," kata Wakil Presiden Eksekutif BlackBerry Messenger Andrew Bocking.
Lalu, kapan pengguna di Indonesia bisa mengunduh BBM di Android dan iPhone?
"BBM di Android bisa diunduh pengguna di Indonesia pada 21 September jam 18.00 WIB. Sementara BBM di iPhone, bisa diunduh pada 22 September jam 00.01 WIB," kata Maspiyono Handoyo, Managing Director BlackBerry Indonesia, dalam jumpa pers BBM for Everyone di Jakarta, Kamis (19/9/2013).
Tanggal 21 September 2013 jatuh pada hari Sabtu, sementara tanggal 22 September adalah hari Minggu.
Selain dari Google Play dan App Store, peminat juga bisa memperoleh aplikasi BBM untuk Android dan iOS dari situs resmi BlackBerry di www.bbm.com, dengan jadwal yang sama dengan di atas.
Aplikasi BBM bisa berjalan di iPhone dengan sistem operasi iOS versi 6/7 atau Android Ice Cream Sandwich dan Jelly Bean (Android 4.x).
Pengguna Android dan iPhone dapat memanfaatkan BBM untuk mengirim pesan teks, foto, voice note, serta membuat grup diskusi berisi 30 kontak.
"Dengan lebih dari satu miliar ponsel Android, iOS, dan BlackBerry yang beredar di pasaran, dan tidak adanya platform mobile messaging yang sangat dominan, ini benar-benar waktu yang tepat untuk membawa BBM ke pengguna Android dan iPhone," kata Wakil Presiden Eksekutif BlackBerry Messenger Andrew Bocking.
Lalu, kapan pengguna di Indonesia bisa mengunduh BBM di Android dan iPhone?
"BBM di Android bisa diunduh pengguna di Indonesia pada 21 September jam 18.00 WIB. Sementara BBM di iPhone, bisa diunduh pada 22 September jam 00.01 WIB," kata Maspiyono Handoyo, Managing Director BlackBerry Indonesia, dalam jumpa pers BBM for Everyone di Jakarta, Kamis (19/9/2013).
Tanggal 21 September 2013 jatuh pada hari Sabtu, sementara tanggal 22 September adalah hari Minggu.
Selain dari Google Play dan App Store, peminat juga bisa memperoleh aplikasi BBM untuk Android dan iOS dari situs resmi BlackBerry di www.bbm.com, dengan jadwal yang sama dengan di atas.
Aplikasi BBM bisa berjalan di iPhone dengan sistem operasi iOS versi 6/7 atau Android Ice Cream Sandwich dan Jelly Bean (Android 4.x).
Pengguna Android dan iPhone dapat memanfaatkan BBM untuk mengirim pesan teks, foto, voice note, serta membuat grup diskusi berisi 30 kontak.
Sumber : http://www.kompas.com/
Kamis, 19 September 2013
CARA MEMBUAT GRADIEN BACKGROUND CSS3
CARA MEMBUAT GRADIEN BACKGROUND CSS3 - Cara mengganti background menggunakan gradien backround pure css3. Rasanya saya sudah lama tidak memposting tentang tutorial css, pada akhir-akhir bulan ini saya fokus terhadap artikel tentang optimasi SEO dan saat ini saya akan memberikan informasi kepada para pembaca untuk mempelajari tentang css gradien background.
Pada tutorial kali ini kita hanya akan menggunakan dan mengotak-atik di bagian script css saja dan tidak menggunakan gambar background. Penggunaan latar background yang tidak mencantumkan element gambar memiliki loading page yang lebih cepat daripada yang memakai background image. Ini disebabkan karena halaman tersebut langsung dimuat tanpa harus menunggu loading gambar terlebih dahulu.
Lalu seperti apakah gradien background itu? gradien background adalah penggunaan background yang memuat dua warna, tiga warna atau bahkan bisa lebih. Perpindahan antara warna satu dengan yang lainnya tidak langsung berganti secara frontal, akan tetapi berganti secara perlahan sampai menemui warna kedua atau warna selanjutnya. Mungkin paling enak dan mudah dimengerti, sobat bisa lihat saja langsung gambar dibawah ini
Nah dengan menggunakan kode css kita bisa membuat background blog seperti itu tanpa harus menggunakan gambar atau image. Kode cssnya adalah sebagai berikut:
Sobat bisa mengganti element-element pada kode background tersebut:
warna merah : arah gradiasi (top,left,right,bottom)
warna orange: pilihan warna (bisa menggunakan kata atau kode warna #XXXXXX)
warna hijau : prosentase kombinasi warna (efek tidak akan terlihat bila kedua nilai ini memiliki value yang sama)
Contoh penggunaan prosentase yang sama tidak, akan menghasilkan efek gradiasi pada background tersebut.
Lihatlah contoh penggunaan css background-size dibawah ini:
Mau tampilan yang lebih keren lagi? mari kita kreasikan vertical strip diatas dengan memadukan fungsi rotate sehingga tampilannya menjadi miring-miring. Untuk ini perlu ada penambahan prosentase warna lagi agar tampilannya perfect.
Langkah cara pemasangannya sebagai berikut:
1. Masuk ke http://lea.verou.me/css3patterns/# kemudian pilih salah satu dari warna latar belakang yang ingin sobat pakai.
2. Copy semua kode css kemudian masuk menu Template > Edit HTML > paste kode tersebut di dalam kurung kurawal .body {}. hapus kode css background bawaan awal kemudian Save Template. Jangan lupa untuk selalu membackup template agar aman.
Demikian informasi tentang CARA MEMBUAT GRADIEN BACKGROUND CSS3 semoga bisa menambah pengetahuan sobat, Salam blogger.
 |
| gradien background |
Pada tutorial kali ini kita hanya akan menggunakan dan mengotak-atik di bagian script css saja dan tidak menggunakan gambar background. Penggunaan latar background yang tidak mencantumkan element gambar memiliki loading page yang lebih cepat daripada yang memakai background image. Ini disebabkan karena halaman tersebut langsung dimuat tanpa harus menunggu loading gambar terlebih dahulu.
Lalu seperti apakah gradien background itu? gradien background adalah penggunaan background yang memuat dua warna, tiga warna atau bahkan bisa lebih. Perpindahan antara warna satu dengan yang lainnya tidak langsung berganti secara frontal, akan tetapi berganti secara perlahan sampai menemui warna kedua atau warna selanjutnya. Mungkin paling enak dan mudah dimengerti, sobat bisa lihat saja langsung gambar dibawah ini
 |
| gradien background |
background: linear-gradient(left, white 20%, #8b0 80%);
Sobat bisa mengganti element-element pada kode background tersebut:
warna merah : arah gradiasi (top,left,right,bottom)
warna orange: pilihan warna (bisa menggunakan kata atau kode warna #XXXXXX)
warna hijau : prosentase kombinasi warna (efek tidak akan terlihat bila kedua nilai ini memiliki value yang sama)
Contoh penggunaan prosentase yang sama tidak, akan menghasilkan efek gradiasi pada background tersebut.
background: linear-gradient(left, white 50%, #8b0 50%);
 |
| gradien dengan prosentase yang sama |
MODIFIKASI GRADIEN BACKGROUND PURE CSS3
Sekarang kita masuk pada tahap selanjutnya yaitu penggunaan background-size untuk bisa memodifikasi tampilan latar blog sehingga terkesan lebih unik.Lihatlah contoh penggunaan css background-size dibawah ini:
background: linear-gradient(left, white 50%, #8b0 50%); background-size: 100px 100px;Hasil tampilan dari penerapan kode css diatas akan menghasilkan beberapa buah kotak-kotak dengan ukuran 100px kali 100px, kombinasi dua warna masing-masing 50%.
 |
| background size |
 |
| background miring |
background: linear-gradient(45deg, white 25%, #8b0 25%, #8b0 50%, white 50%, white 75%, #8b0 75%, #8b0); background-size:100px 100px;
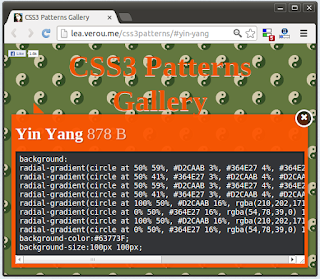
BACKGROUND CSS3 PATTERNS GALLERY
Ada lagi bermacam-macam background unik yang bisa kamu gunakan seperti pada gambar dibawah ini |
| css3 patterns gallery |
1. Masuk ke http://lea.verou.me/css3patterns/# kemudian pilih salah satu dari warna latar belakang yang ingin sobat pakai.
2. Copy semua kode css kemudian masuk menu Template > Edit HTML > paste kode tersebut di dalam kurung kurawal .body {}. hapus kode css background bawaan awal kemudian Save Template. Jangan lupa untuk selalu membackup template agar aman.
 |
| kode css |
Selasa, 17 September 2013
CARA OPTIMASI KEYWORD DI AWAL PARAGRAF PERTAMA
CARA OPTIMASI KEYWORD DI AWAL PARAGRAF PERTAMA - Bagaimana cara optimasi keyword yang tepat agar diklik oleh calon pembaca? mari kita bahas pada artikel postingan ini. Sebelumnya, semua pasti tahu apa itu keyword dan fungsinya untuk optimasi blog agar artikel postingan kita bisa terindeks di google dengan tepat sesuai dengan apa yang ditulis pada form pencarian google.
Kaitannya dengan awal paragraf pertama disini, yaitu biasanya keyword yang muncul di awal paragraf pertama menjadi penentu isi deskripsi yang termuat dihasil pencarian google. Maka dari itu kita harus jeli dan lihai dalam hal penulisan paragraf pertama ini. Kalo bisa jangan terlalu asal ketika menuliskannya.
Apa sih yang harus ditulis di awal paragraf pertama ini? Apa yang harus ditulis agar orang yang melihatnya langsung tertarik dan penasaran dengan isi dari keseluruhan artikel dari blog kita?
TIPS CARA MENULIS PARAGRAF PERTAMA DI BLOG
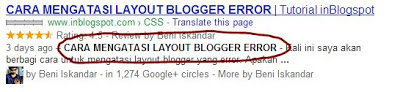
1. Tuliskan kembali judul dari artikel tersebut jangan lupa diberi tag strong dan taukan link url postingan tersebut pada judul ini agar bisa dijadikan sebagai permalink artikel.
2. Apabila judul artikel tersebut sudah merupakan keyword utama, maka tulis kembali judul tersebut dan pisahkan beberapa kata yang ada pada judul tersebut dengan kata penghubung.
3. Pada penulisan keyword long tail, tulis ulang bagian dari beberapa kata keyword tambahan yang juga bisa menjadi keyword yang sering dicari. Sobat bisa lihat contoh screenshot gambar diatas.
4. Jangan terlalu banyak melakukan say hai dan hello di awal paragraf pertama, karena tulisan hello ini akan muncul di deskipsi artikel sobat.
5. Bagi sobat yang punya online shop, bisa langsung menuliskan deskripsi product yang dijual misalkan "sepatu adidas murah, awet dan tahan lama dengan kisaran harga 100-300ribuan"
6. Kalo perlu tulis NOMOR HAPE, CP, PIN BB di awal paragraf pertama ini, jadi sebelum membuka dan tahu isi dari artikel sobat, calon pelanggan bisa secara langsung menghubungi nomer hape atau pin BB sobat. Hebat bukan kalo bisa MENCURI START dari toko online shop lainnya.
7. Seperti yang ada pada point nomer 3 jangan lupa isi paragraf tersebut dengan beberapa KATA SIFAT YANG SERING DICARI untuk product tersebut.
8. Jangan lupa untuk memasukan kata tempat di paragraf pertama ini, misalkan: batik murah jogja, distro jogja, kaos murah jogja. karena ini lah yang biasa dilakukan oleh orang ketika ingin mencari barang yang akan dibelinya.
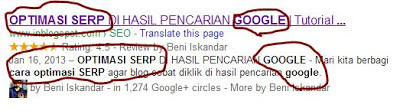
Jangan lupa ya sob batasan karakter untuk deskripsi yang tampil di hasil pencarian google ini adalah 150 KARAKTER. Untuk bisa menarik perhatian calon pembaca secara tampilan seperti rating bintang, foto profil, dan jumlah lingkaran google, sobat bisa melihat penjelasan pada artikel OPTIMASI SERP DI HASIL PENCARIAN GOOGLE.
Demikianlah CARA OPTIMASI KEYWORD DI AWAL PARAGRAF PERTAMA semoga bisa bermanfaat untuk mengoptimasi artikel sobat dan bisa mendapatkan trafik pengunjung yang banyak. Memang untuk jenis blog pribadi tidaklah harus mengikuti petunjuk tutorial diatas karena isi dan muatan dari blog tersebut adalah hak mutlak milik yang punya blog. Akan tetapi apabila sobat ingin artikelnya bisa diakses oleh orang banyak dan bisa dicari di halaman pencarian google mungkin beberapa tips diatas bisa sedikit membantu. Salam blogger.
Sumber : http://www.inblogspot.com/2013/01/cara-optimasi-keyword-di-awal-paragraf.html
 |
| cara optimasi keyword di awal paragraf |
Apa sih yang harus ditulis di awal paragraf pertama ini? Apa yang harus ditulis agar orang yang melihatnya langsung tertarik dan penasaran dengan isi dari keseluruhan artikel dari blog kita?
TIPS CARA MENULIS PARAGRAF PERTAMA DI BLOG
1. Tuliskan kembali judul dari artikel tersebut jangan lupa diberi tag strong dan taukan link url postingan tersebut pada judul ini agar bisa dijadikan sebagai permalink artikel.
 |
| cara menulis paragraf pertama blog |
 |
| optimasi keyword |
4. Jangan terlalu banyak melakukan say hai dan hello di awal paragraf pertama, karena tulisan hello ini akan muncul di deskipsi artikel sobat.
 |
| Say hello |
 |
| Online Shop |
7. Seperti yang ada pada point nomer 3 jangan lupa isi paragraf tersebut dengan beberapa KATA SIFAT YANG SERING DICARI untuk product tersebut.
8. Jangan lupa untuk memasukan kata tempat di paragraf pertama ini, misalkan: batik murah jogja, distro jogja, kaos murah jogja. karena ini lah yang biasa dilakukan oleh orang ketika ingin mencari barang yang akan dibelinya.
Jangan lupa ya sob batasan karakter untuk deskripsi yang tampil di hasil pencarian google ini adalah 150 KARAKTER. Untuk bisa menarik perhatian calon pembaca secara tampilan seperti rating bintang, foto profil, dan jumlah lingkaran google, sobat bisa melihat penjelasan pada artikel OPTIMASI SERP DI HASIL PENCARIAN GOOGLE.
Demikianlah CARA OPTIMASI KEYWORD DI AWAL PARAGRAF PERTAMA semoga bisa bermanfaat untuk mengoptimasi artikel sobat dan bisa mendapatkan trafik pengunjung yang banyak. Memang untuk jenis blog pribadi tidaklah harus mengikuti petunjuk tutorial diatas karena isi dan muatan dari blog tersebut adalah hak mutlak milik yang punya blog. Akan tetapi apabila sobat ingin artikelnya bisa diakses oleh orang banyak dan bisa dicari di halaman pencarian google mungkin beberapa tips diatas bisa sedikit membantu. Salam blogger.
Sumber : http://www.inblogspot.com/2013/01/cara-optimasi-keyword-di-awal-paragraf.html
Langganan:
Postingan (Atom)



